Transportadores de rodillos para palets
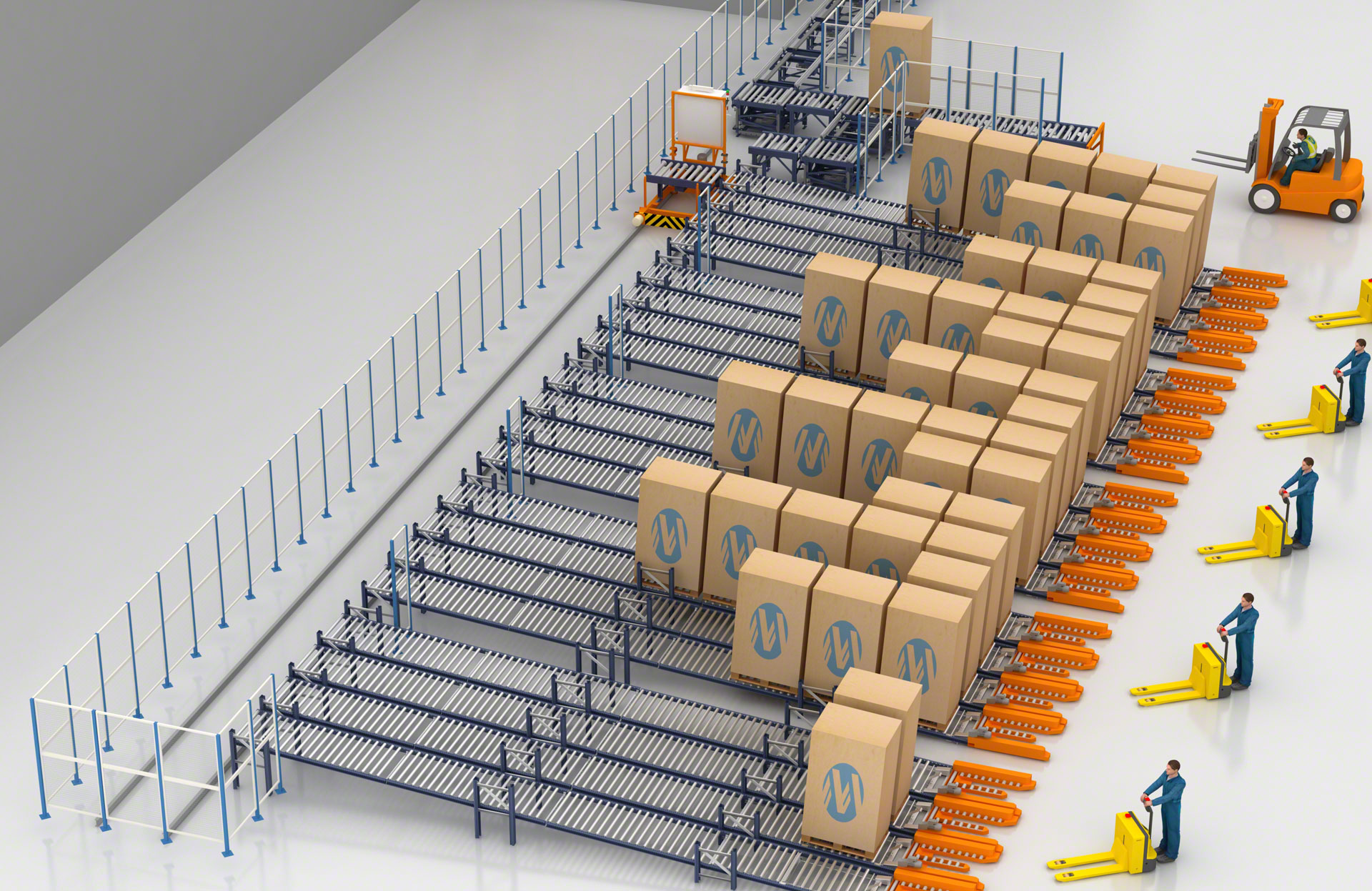
Solución de transporte mediante rodillos o cadenas que automatiza el flujo interno de palets y aumenta la productividad en almacenes y centros de producción.
El producto
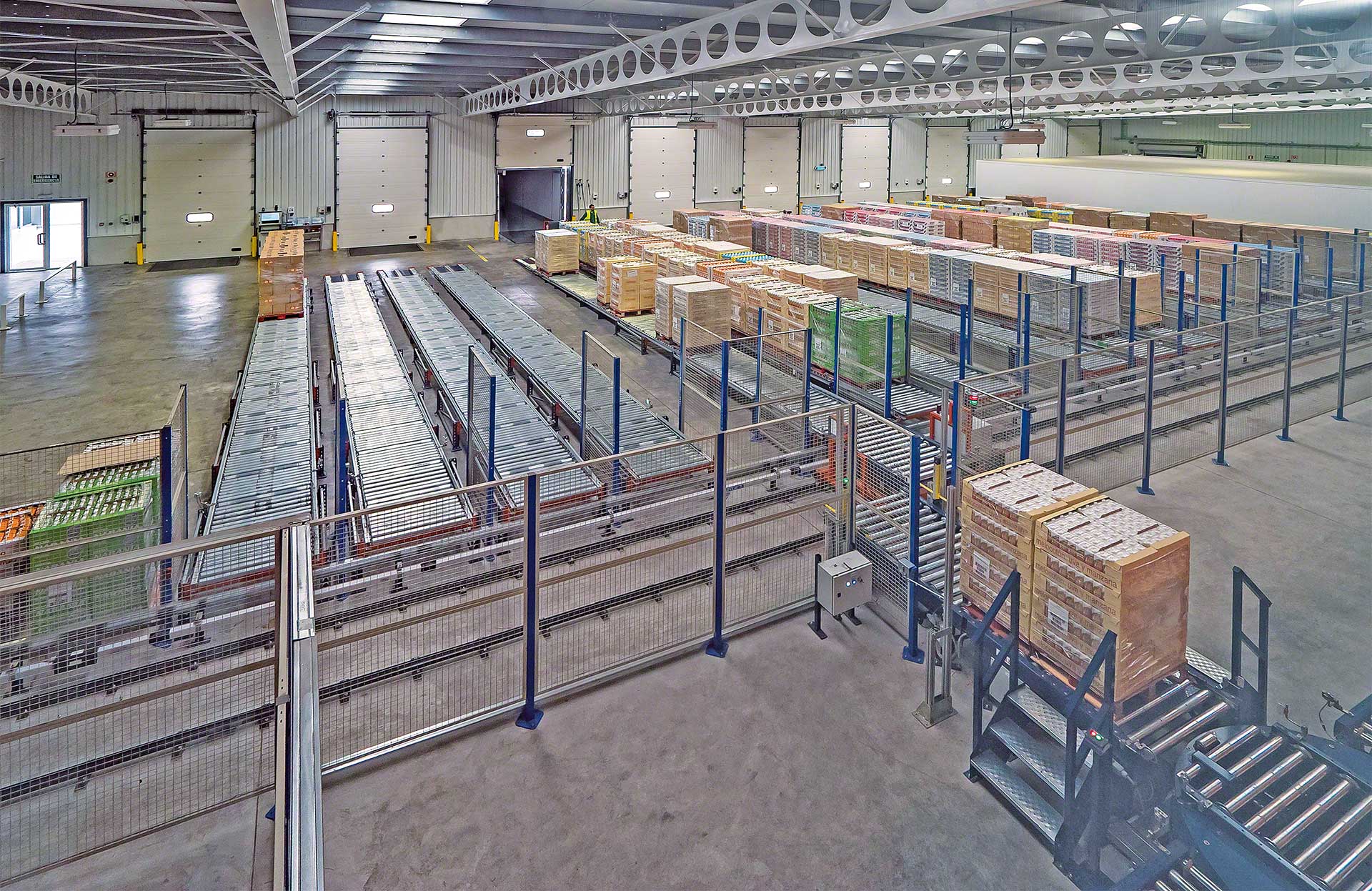
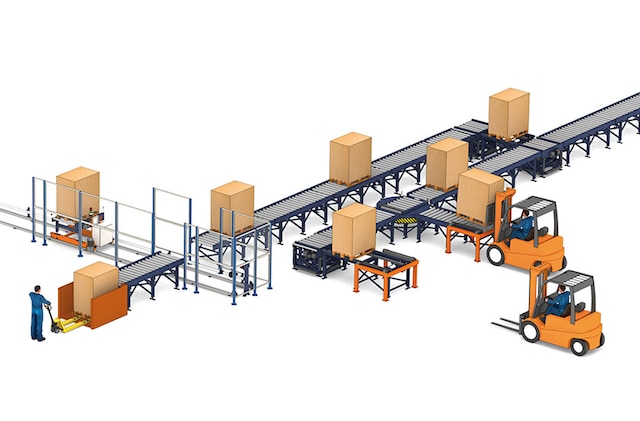
Circuitos de transportadores de rodillos para el movimiento continuo y automatizado de palets
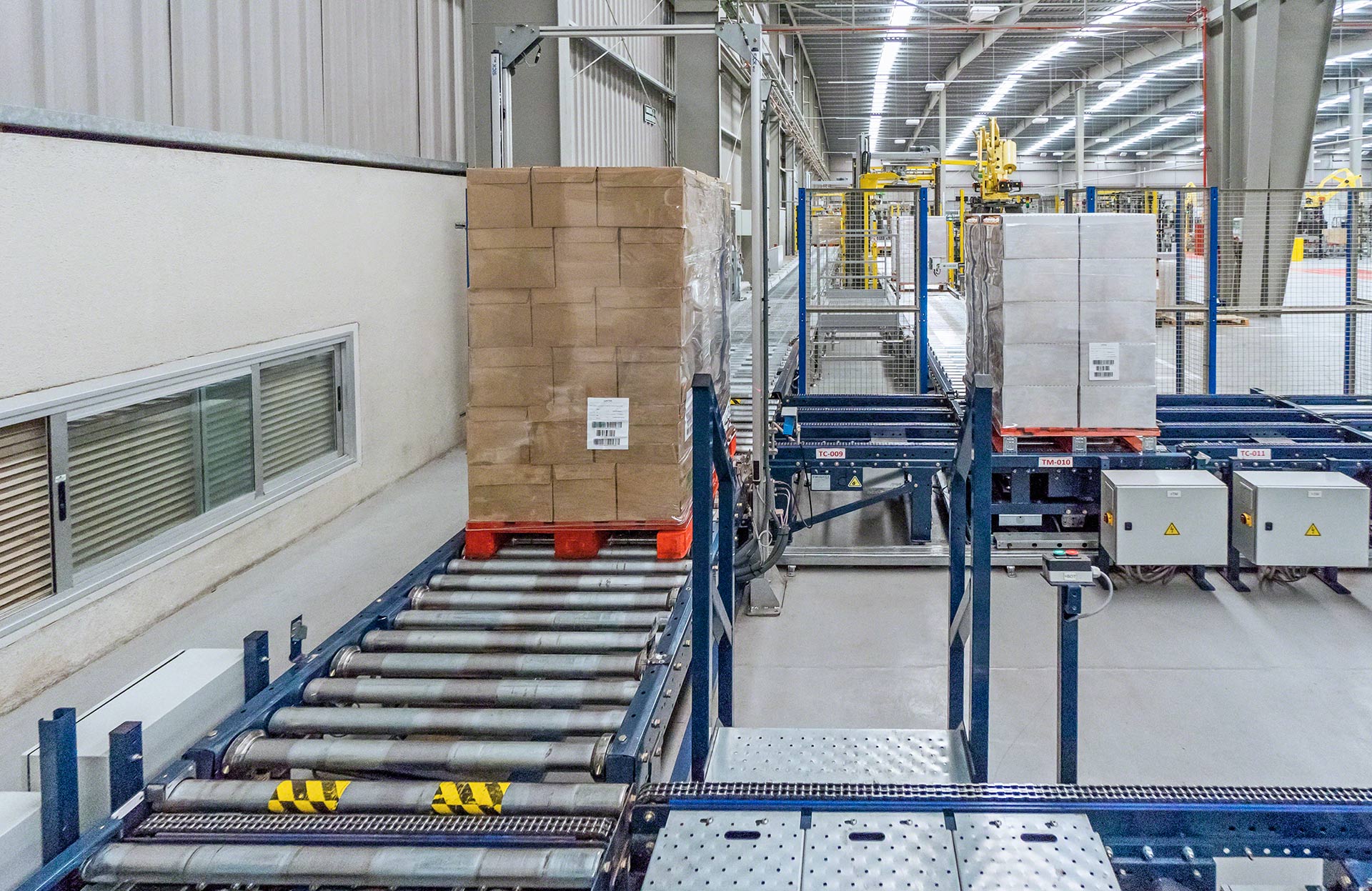
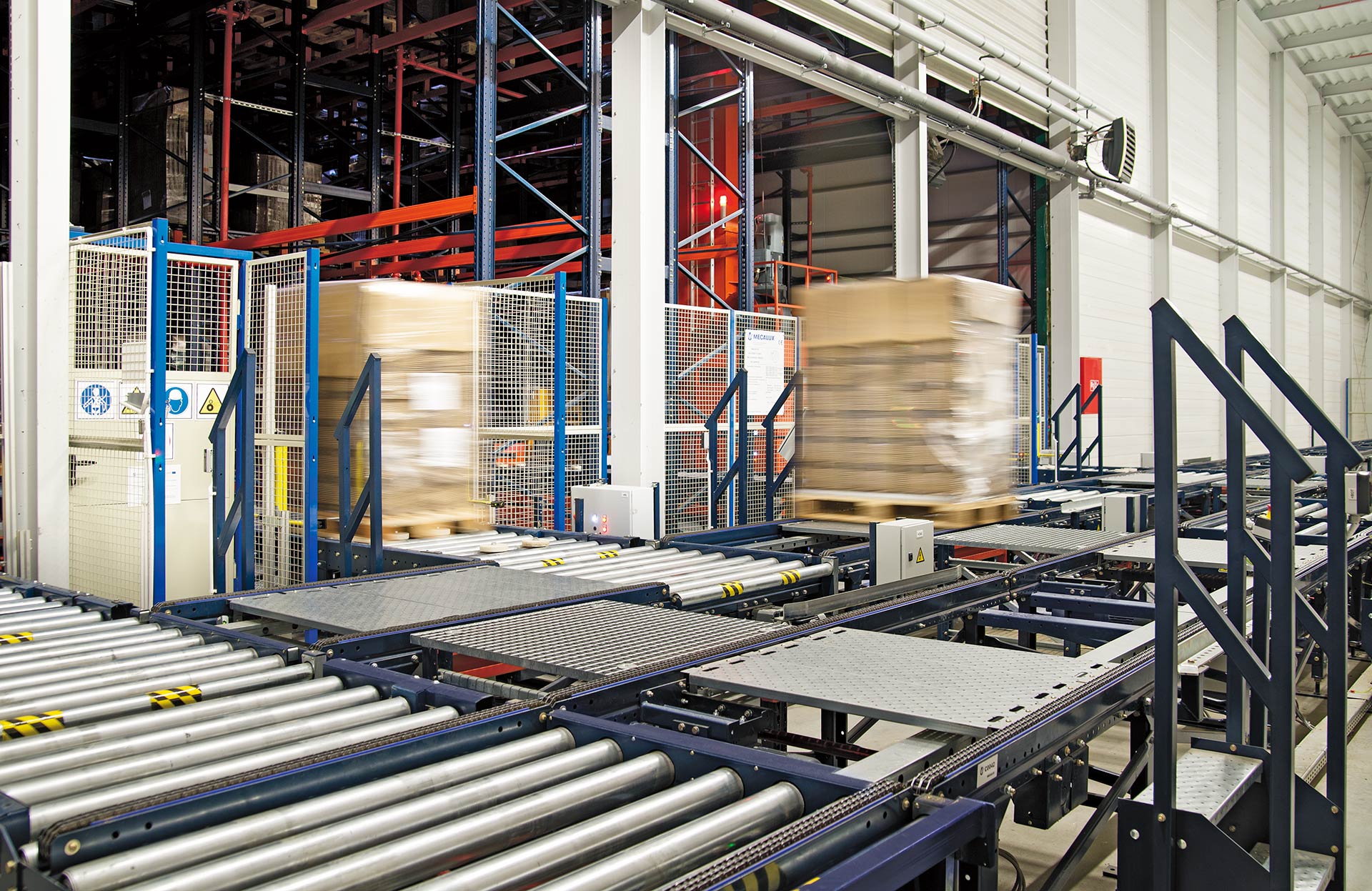
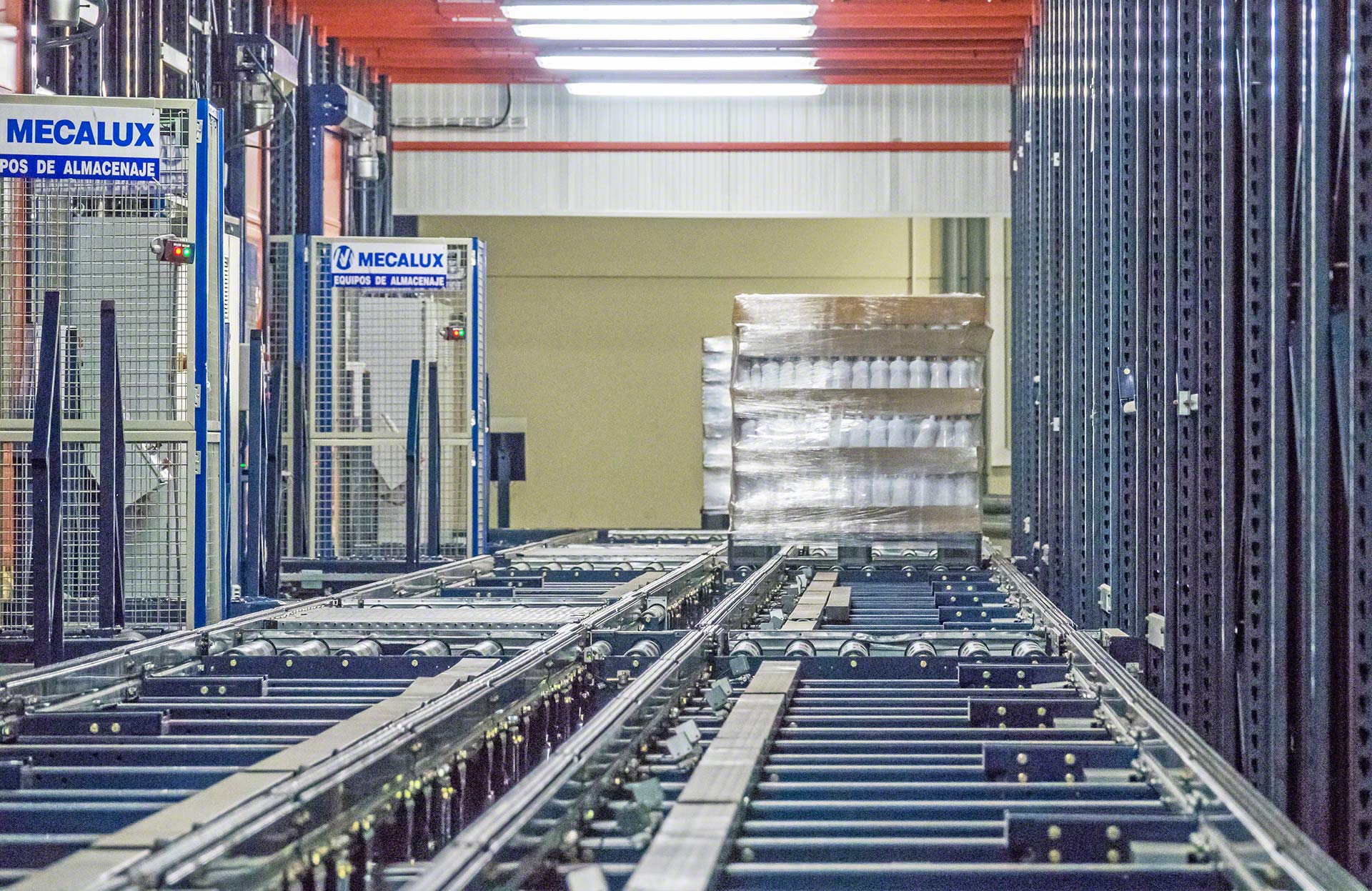
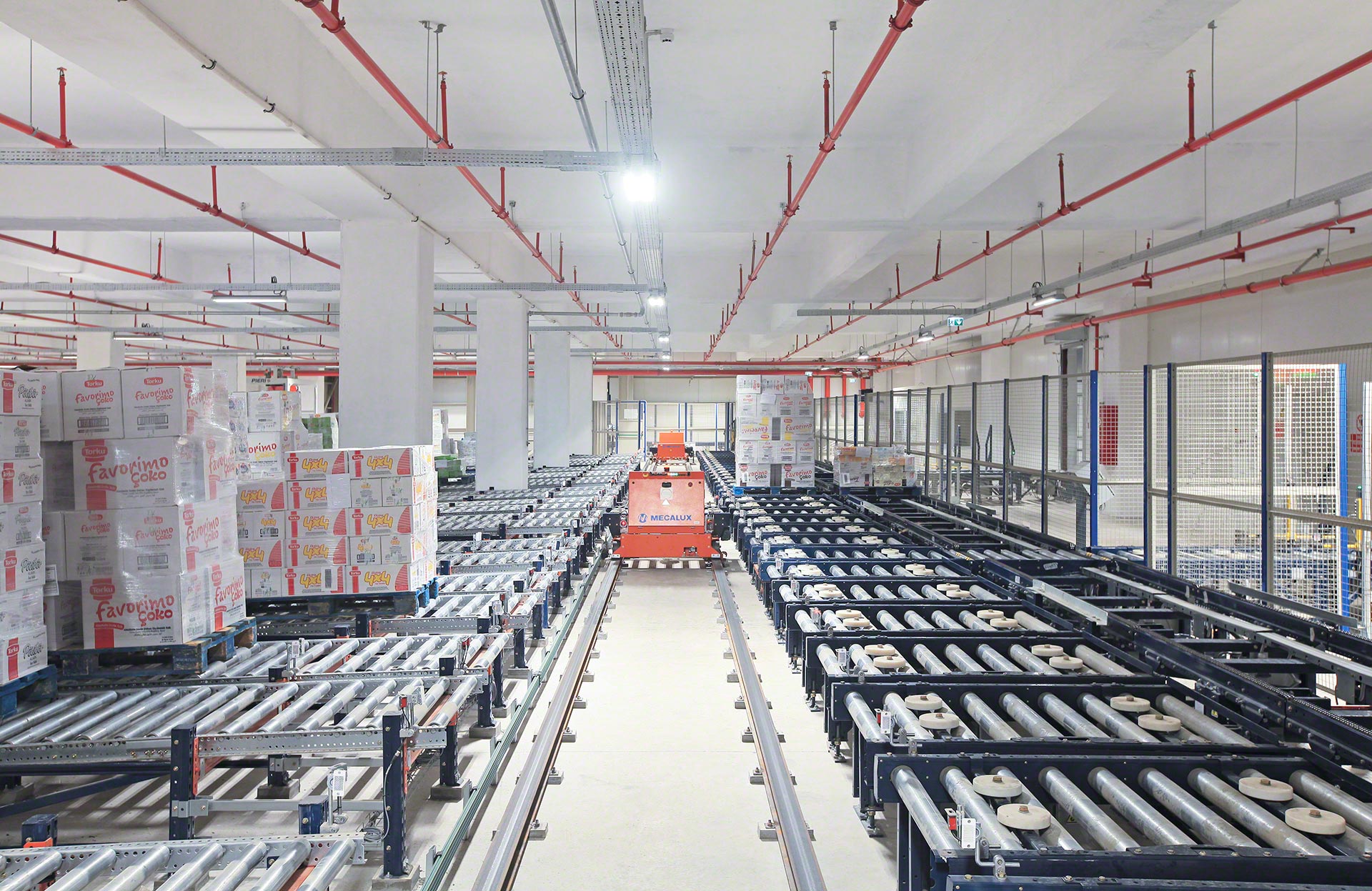
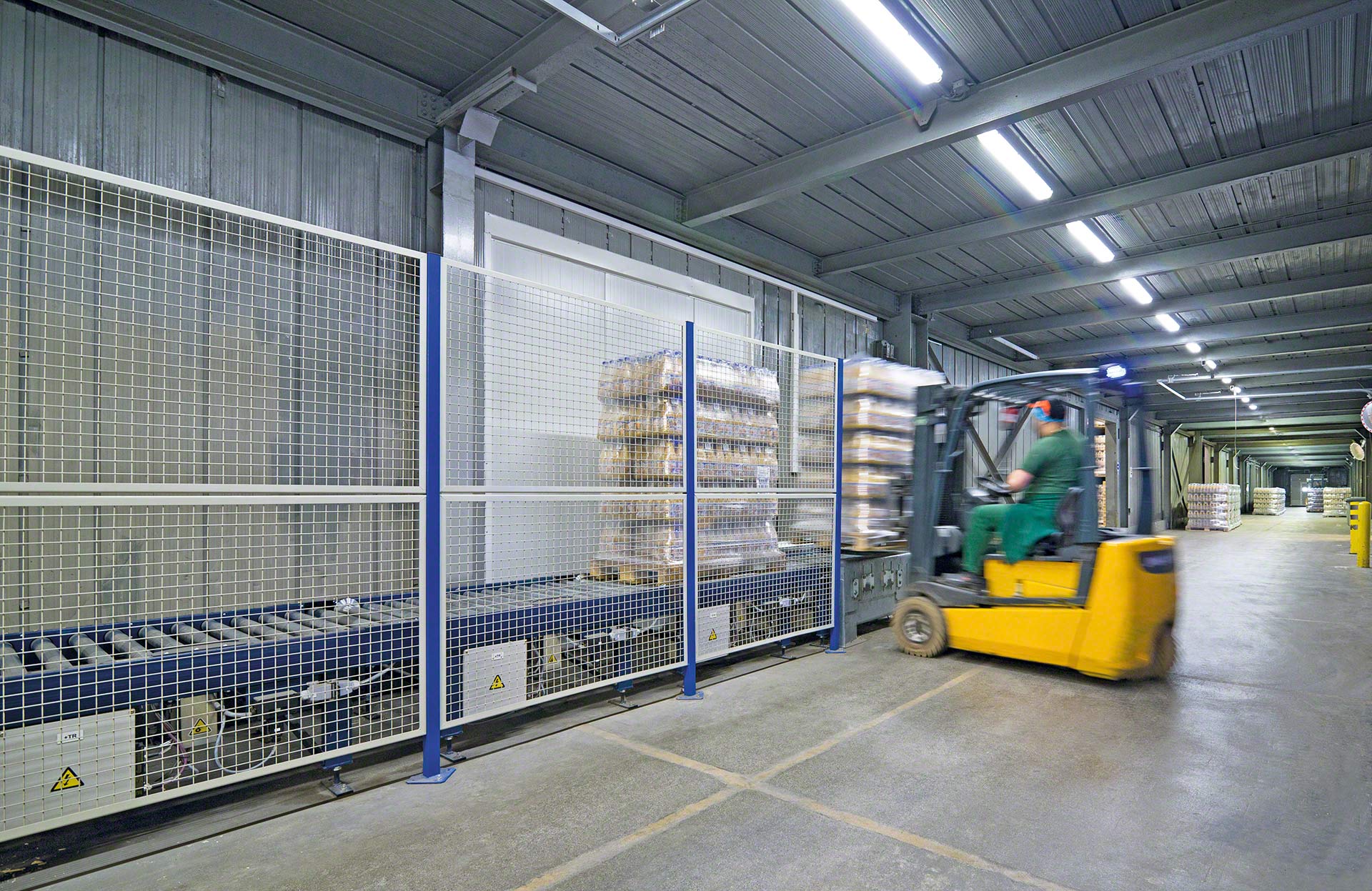
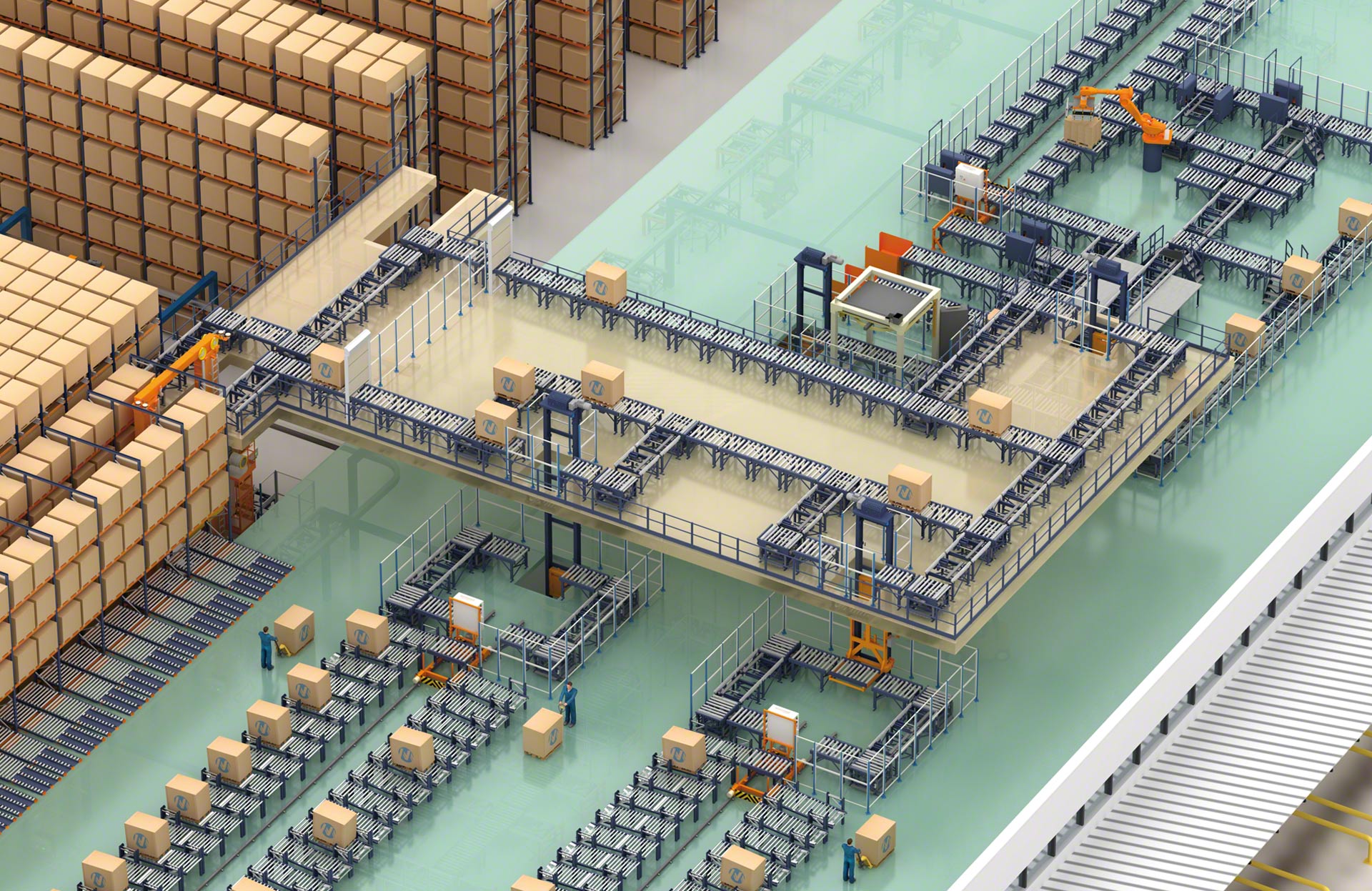
Los transportadores de palets son elementos automáticos destinados al traslado, acumulación y/o distribución de cargas paletizadas hacia las posiciones específicas que requiera la operativa logística de un almacén, de una fábrica o entre ambos. Están compuestos por un conjunto de rodillos o cadenas motorizados que desplazan las cargas de modo controlado y continuo.
La implementación de transportadores favorece una optimización máxima de los flujos de transporte internos y disminuye al mínimo las operaciones de manipulación manuales, lo que garantiza máxima eficiencia en los procesos de entrada, manipulación y expedición de las unidades de carga.

Ventajas de los transportadores de rodillos
- Automatización total: las cintas transportadoras automatizan por completo el movimiento interno de cargas paletizadas.
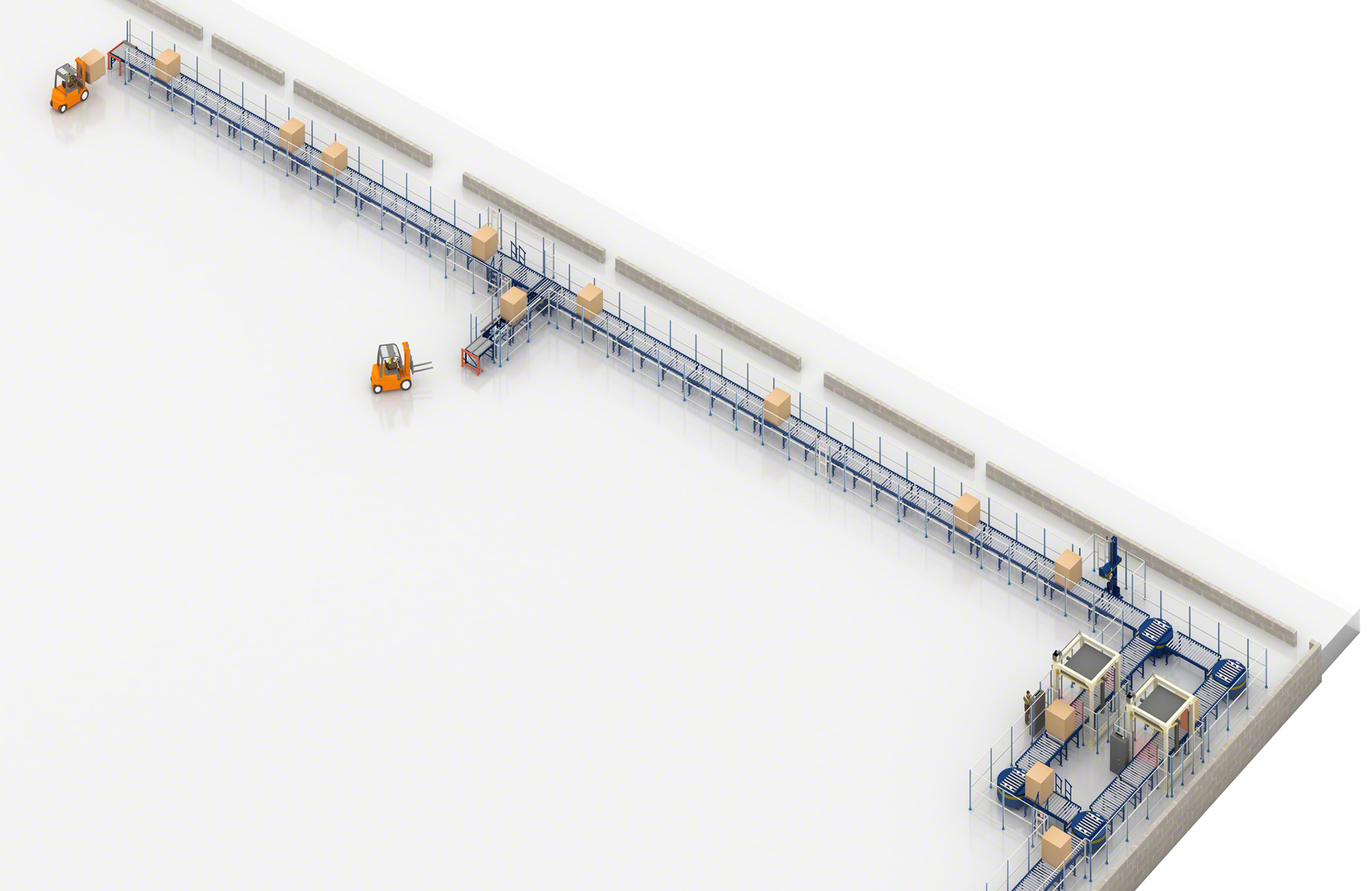
- Aumento de la productividad: agilizan las operaciones de carga y descarga, reducen los tiempos de transporte entre puntos distantes y posibilitan un flujo constante de producto.
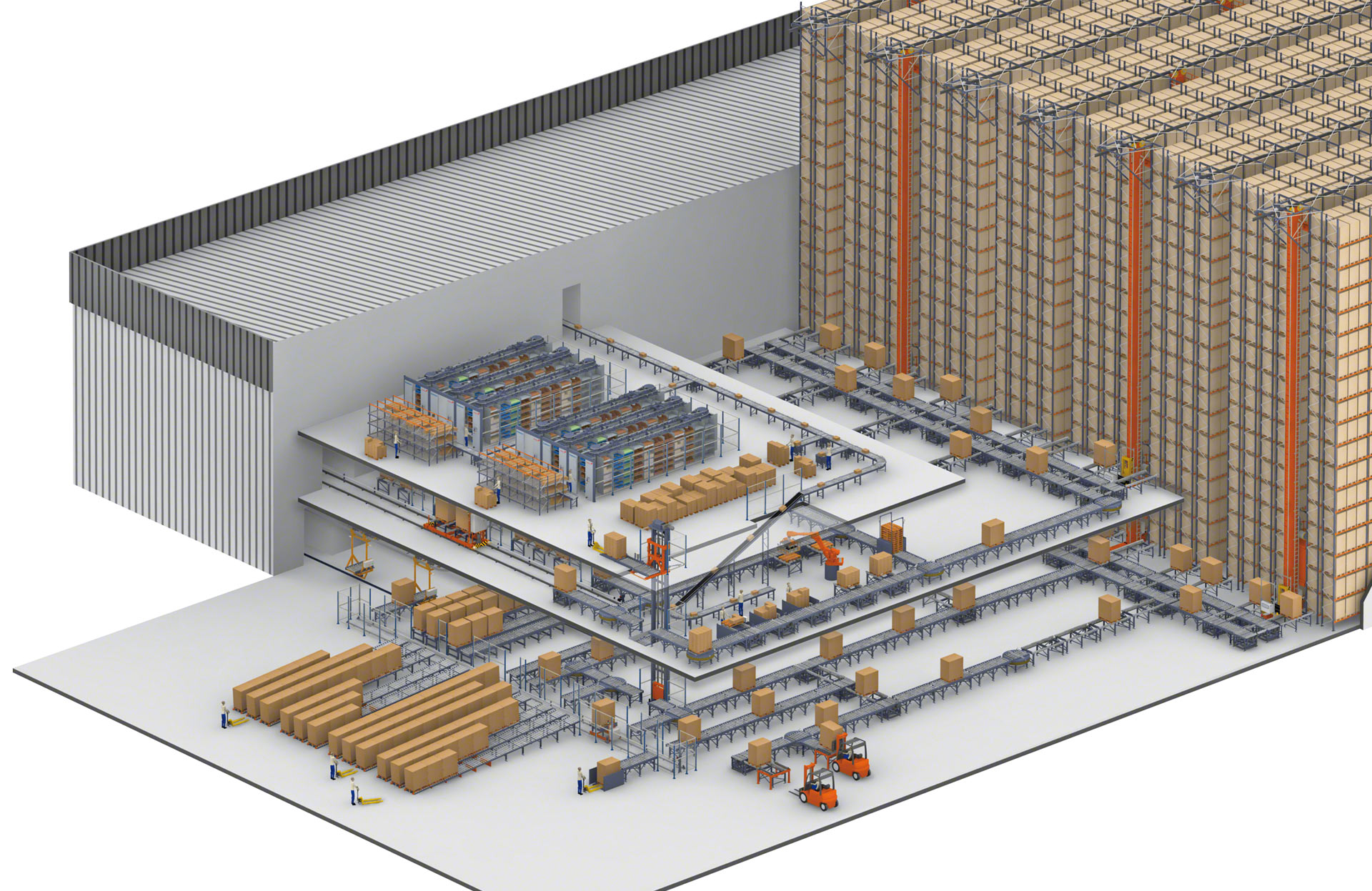
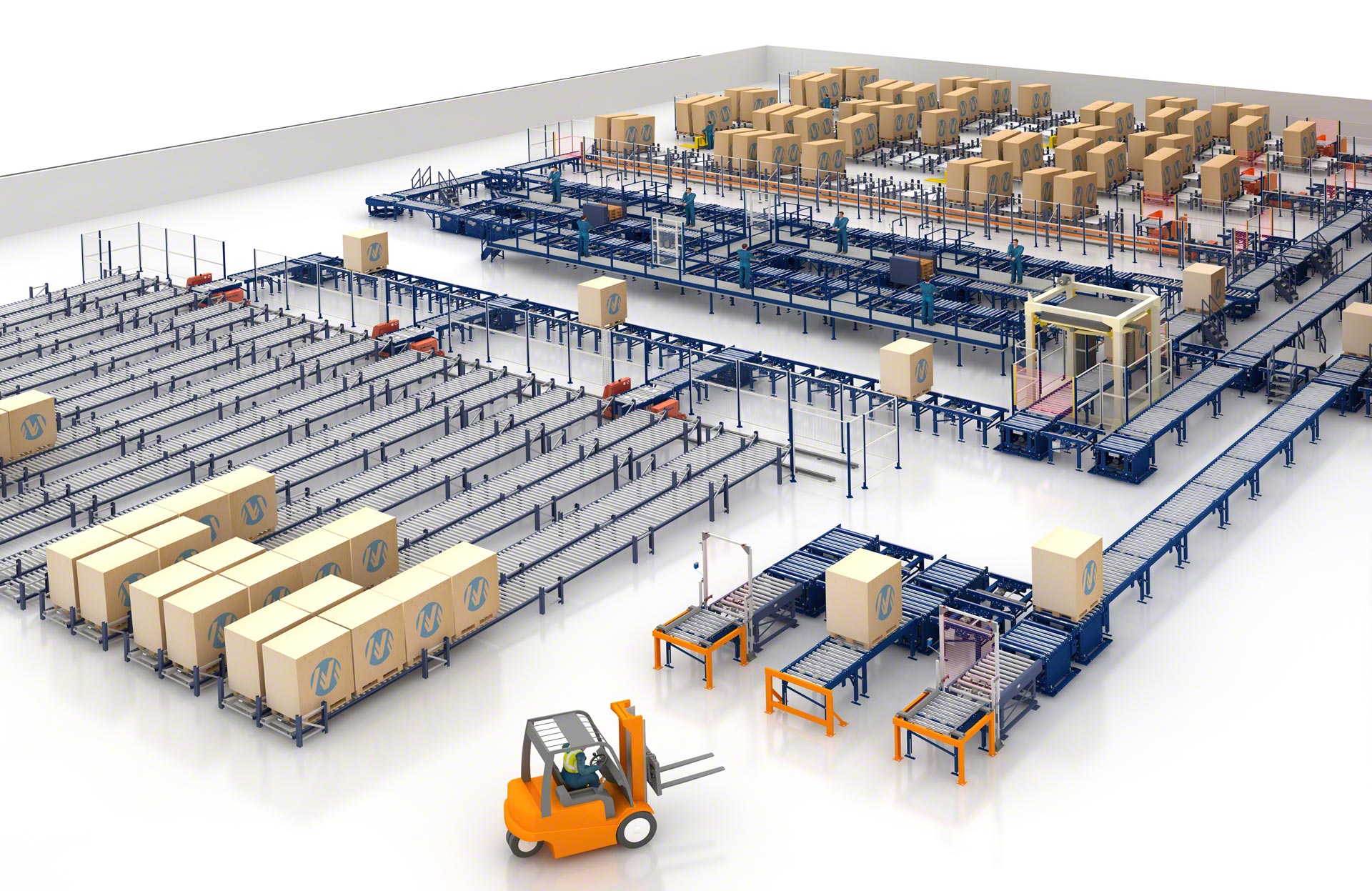
- Gran versatilidad: se pueden crear infinidad de circuitos de diversa complejidad que se adecuan a múltiples exigencias, como por ejemplo acumular, girar y elevar palets.
- Seguridad: al disminuir la manipulación manual de los palets y el tránsito interno de carretillas, se reduce significativamente el riesgo de accidentes.
- Prevención de cuellos de botella: los circuitos y sus flujos se diseñan con la ayuda de potentes herramientas de simulación que determinan la configuración óptima.
- Flexibilidad y escalabilidad: es posible modificar los circuitos o cambiarlos de ubicación, lo que facilita la adaptación del sistema a la evolución de la empresa.
- Rápida instalación: los transportadores de rodillos se conectan con un sistema plug and play, por lo que su puesta en funcionamiento se realiza en poco tiempo.

Comunicando almacén y producción con transportadores hemos aumentado en un 73% el número de recepciones
Aplicaciones de los rodillos transportadores
Soluciones de transporte simples y complejas para cualquier tipo de empresa
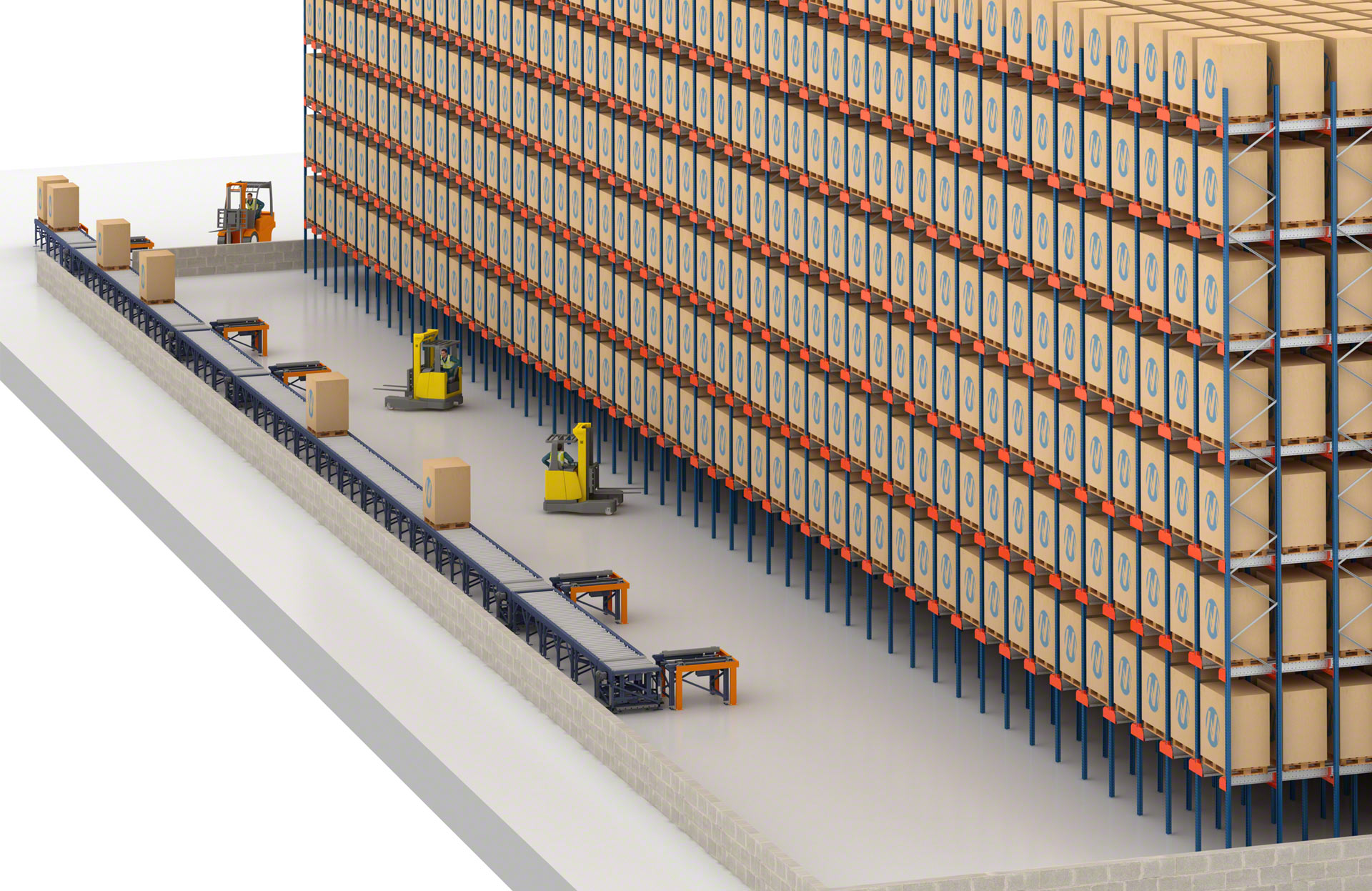
La instalación de transportadores automáticos para palets es ideal para empresas de cualquier sector en las que se requiera agilizar el transporte interno de cargas paletizadas. Su utilización se recomienda tanto en almacenes completamente automatizados como en instalaciones con estanterías convencionales o en centros productivos.
Galería

Los transportadores de rodillos optimizan el flujo interno de palets
Componentes de los transportadores de palets
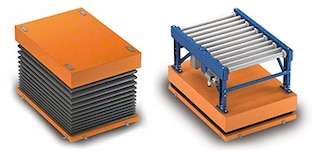
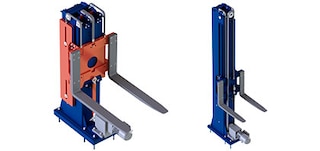
Un circuito de transportadores para palets se compone de los elementos de transporte principales, entre los que destacan los transportadores de rodillos y los de cadenas, y una serie de elementos complementarios que potencian sus prestaciones.
Los transportadores de Mecalux utilizan rodillos o cadenas para trasladar palets de la forma más eficiente posible. La amplia variedad de soluciones disponibles permite configurar múltiples circuitos de diversa complejidad que resuelven todo tipo de necesidades logísticas.
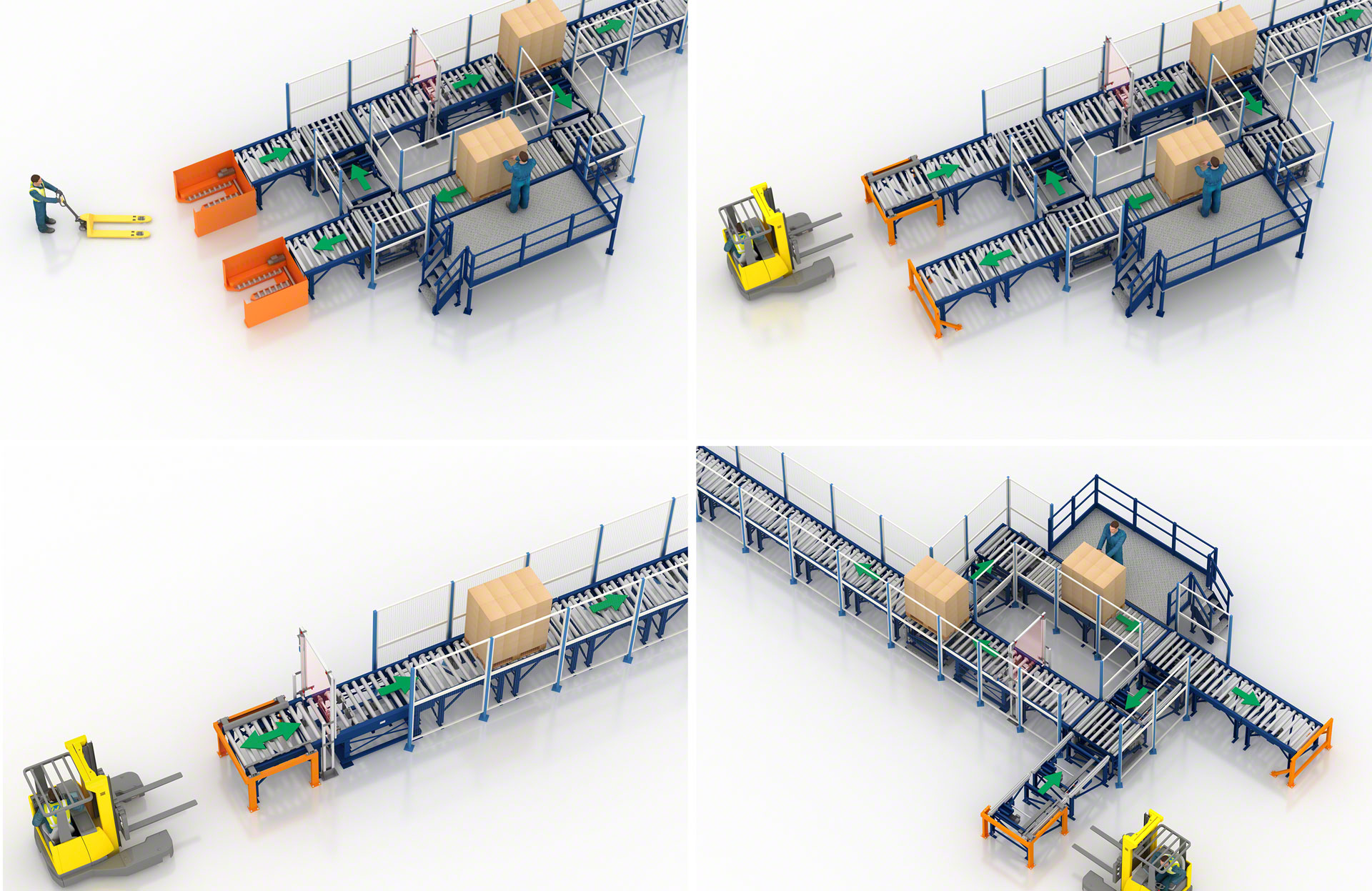
Soluciones de transporte adicionales que permiten ampliar la versatilidad del circuito de transportadores y garantizar un movimiento continuo y fluido de palets.
Los transportadores de rodillos se complementan con cerramientos perimetrales que delimitan zonas de riesgo para proteger a los operarios y otros elementos y dispositivos que aseguran la integridad de las unidades de carga y de la instalación.
Java method "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl.getUrlByJournalArticle(com.liferay.journal.model.JournalArticle, String, long)" threw an exception when invoked on com.mecalux.util.service.impl.MlxUrlUtilServiceImpl object "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl@43669969"; see cause exception in the Java stack trace.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign articleUrl = mlxUrlUtilServic... [in template "20101#20128#PRODUCT-PRACTICAL-CASES-RELATED-TAB-TPL" at line 16, column 21]
----
1<#assign cdn = (mlxUrlUtilService.getCdn(groupId))!"" />
2<#assign articleId = .vars["reserved-article-id"].data />
3<#assign globalGroupId = mlxConstants.getLongConstant("GroupIds","GLOBAL")/>
4
5<#assign practicalCaseStr = "PRACTICAL-CASE-STR" />
6<#assign relatedArticles = mlxAssetHelperService.getRelatedArticlesByStructure(groupId, articleId, practicalCaseStr) />
7
8<#if relatedArticles?has_content>
9 <div class="corporate--product--cases">
10 <div class="corporate--product--cases--container" data-js="slider" data-js-type="tiny-slider" data-js-config='{"container": ".corporate--product--cases--slider", "navPosition": "bottom", "controls": false, "loop":false, "mouseDrag": true}' data-gtm-block-name="Case_Study">
11 <h2 class="corporate--product--cases--title">${name.getData()}</h2>
12 <div class="corporate--product--cases--slider" data-gtm-block-name="Case_Study">
13
14 <#list relatedArticles as article>
15
16 <#assign articleUrl = mlxUrlUtilService.getUrlByJournalArticle(article, "${locale}", groupId)?string />
17 <#assign articleName = mlxJournalHelperService.getStructureFieldValue(article, "name", "${locale}")?string />
18 <#assign articleDescription = mlxJournalHelperService.getStructureFieldValue(article, "html_description", "${locale}")?string />
19
20 <#assign clientStrKey = "CLIENT-STR" />
21 <#assign articleClient = (mlxAssetHelperService.getFirstRelatedArticle(groupId, article.articleId, clientStrKey))!"" />
22
23 <div class="corporate--product--cases--item">
24 <div class="corporate--product--cases--info">
25 <#if articleClient != "">
26 <#assign clientName = mlxJournalHelperService.getStructureFieldValue(articleClient, "name", "${locale}")?string />
27 <h3 class="corporate--product--cases--item-title">${clientName}</h3>
28 <#else>
29 <#assign clientName = articleName>
30 </#if>
31 <#if articleName?has_content>
32 <p class="corporate--product--cases--item-subtitle">${articleName}</p>
33 </#if>
34 <#if articleDescription?has_content>
35 <p class="corporate--product--cases--item-description">${articleDescription?truncate(350, '...')}
36 <a href="${articleUrl}" title="${clientName}" class="corporate--product--cases--item-link">${languageUtil.get(locale, "mlx.search.article.readmore")}</a>
37 </p>
38 </#if>
39 </div>
40
41 <#assign articleImageContent = (mlxJournalHelperService.getStructureFieldValue(article, "list_image", "${locale}"))!{} />
42
43 <#if articleImageContent?has_content>
44 <#assign articleImage = articleImageContent?eval />
45 <#if articleImage?has_content>
46
47 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(articleImage.uuid, globalGroupId) />
48 <#assign articleImageUrl = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentUrl",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!""/>
49 <#assign articleImageUrl = mlxUrlUtilService.getLRUrl(fileEntry) />
50 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
51
52 <div class="corporate--product--cases--thumbnail">
53
54 <#assign articleVideoContent = (mlxJournalHelperService.getStructureFieldValue(article, "video_gallery_file", "${locale}"))![] />
55
56 <#if articleVideoContent?is_sequence>
57 <#if articleVideoContent?first?has_content>
58 <#assign articleVideo= articleVideoContent?first?eval />
59 <#if articleVideo.uuid??>
60 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(articleVideo.uuid, globalGroupId) />
61
62 <#assign videoTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
63 <#if (videoTitle=="") >
64 <#assign videoTitle = articleName />
65 </#if>
66
67 <#assign articleVideoUrl = mlxUrlUtilService.getLRUrl(fileEntry) />
68 <#assign youtubeEmbeddedCode = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxYoutubeEmbeddedCode",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!""/>
69
70 <#if youtubeEmbeddedCode?has_content>
71 <#assign htmlModalAttributes='data-fancybox="video-gallery-${article?index}" data-type="iframe" data-src="https://www.youtube.com/embed${youtubeEmbeddedCode}" data-caption="${articleName}"' />
72 <#else>
73 <#assign htmlModalAttributes='data-fancybox="video-gallery-${article?index}" data-type="html5video" data-src="${articleVideoUrl}" data-thumb="${articleImageUrl}" data-caption="${articleName}"' />
74 </#if>
75
76 <a href="#" class="corporate--product--cases--video-container" data-has-modal="true" ${htmlModalAttributes} data-gtm-event="modal" data-gtm-event-label="/Case-study/Video/${videoTitle}">
77 <figure class="corporate--product--cases--figure" >
78 <div class="corporate--product--cases--container-icon" >
79 ${corporate.img(cdn + '/o/corporate-theme/images/common/th-play2.png', false,'data-role="play-btn" class="corporate--product--cases--video-icon" alt="play"')}
80 </div>
81
82 <#assign uuid = articleImage.uuid!"" />
83 <#if uuid?has_content >
84 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
85
86 <#assign imgWidth = '640'>
87 <#assign imgTitle = clientName!imgTitle>
88 <#assign imgAlt = clientName!imgTitle>
89 <#assign imgClass = 'corporate--product--cases--item-image corporate--product--cases--item-image-youtube'>
90 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
91 ${corporate.img(articleImageUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
92 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
93 'srcset="' + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
94 articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w"')}
95 </#if>
96 </figure>
97 </a>
98 </#if>
99 <#else>
100 <figure class="corporate--product--cases--figure">
101 <#assign uuid = articleImage.uuid!"" />
102 <#if uuid?has_content >
103 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
104
105 <#assign imgWidth = '640'>
106 <#assign imgTitle = clientName!imgTitle>
107 <#assign imgAlt = clientName!imgTitle>
108 <#assign imgClass = 'corporate--product--cases--item-image'>
109 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
110 ${corporate.img(articleImageUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
111 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
112 'srcset="' + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
113 articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w"')}
114 </#if>
115 </figure>
116 </#if>
117 <#else>
118 <#if articleVideoContent?has_content>
119 <#assign articleVideo = jsonFactoryUtil.createJSONObject(articleVideoContent) />
120 <#if articleVideo.uuid??>
121 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(articleVideo.uuid, globalGroupId) />
122
123 <#assign videoTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
124 <#if (videoTitle=="") >
125 <#assign videoTitle = articleName />
126 </#if>
127
128 <#assign articleVideoUrl = mlxUrlUtilService.getLRUrl(fileEntry) />
129 <#assign youtubeEmbeddedCode = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxYoutubeEmbeddedCode",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!""/>
130
131 <#if youtubeEmbeddedCode?has_content>
132 <#assign htmlModalAttributes='data-fancybox="video-gallery-${article?index}" data-type="iframe" data-src="https://www.youtube.com/embed${youtubeEmbeddedCode}" data-caption="${articleName}"' />
133 <#else>
134 <#assign htmlModalAttributes='data-fancybox="video-gallery-${article?index}" data-type="html5video" data-src="${articleVideoUrl}" data-thumb="${articleImageUrl}" data-caption="${articleName}"' />
135 </#if>
136
137 <a href="#" class="corporate--product--cases--video-container" data-has-modal="true" ${htmlModalAttributes} data-gtm-event="modal" data-gtm-event-label="/Case-study/Video/${videoTitle}">
138 <figure class="corporate--product--cases--figure" >
139 <div class="corporate--product--cases--container-icon" >
140 ${corporate.img(cdn + '/o/corporate-theme/images/common/th-play2.png', false,'data-role="play-btn" class="corporate--product--cases--video-icon" alt="play"')}
141 </div>
142
143 <#assign uuid = articleImage.uuid!"" />
144 <#if uuid?has_content >
145 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
146
147 <#assign imgWidth = '640'>
148 <#assign imgTitle = clientName!imgTitle>
149 <#assign imgAlt = clientName!imgTitle>
150 <#assign imgClass = 'corporate--product--cases--item-image corporate--product--cases--item-image-youtube'>
151 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
152 ${corporate.img(articleImageUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
153 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
154 'srcset="' + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
155 articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w"')}
156 </#if>
157 </figure>
158 </a>
159 <#else>
160 <figure class="corporate--product--cases--figure">
161 <#assign uuid = articleImage.uuid!"" />
162 <#if uuid?has_content >
163 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
164
165 <#assign imgWidth = '640'>
166 <#assign imgTitle = clientName!imgTitle>
167 <#assign imgAlt = clientName!imgTitle>
168 <#assign imgClass = 'corporate--product--cases--item-image'>
169 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
170 ${corporate.img(articleImageUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
171 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
172 'srcset="' + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
173 articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w"')}
174 </#if>
175 </figure>
176 </#if>
177 <#else>
178 <figure class="corporate--product--cases--figure">
179 <#assign uuid = articleImage.uuid!"" />
180 <#if uuid?has_content >
181 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
182
183 <#assign imgWidth = '640'>
184 <#assign imgTitle = clientName!imgTitle>
185 <#assign imgAlt = clientName!imgTitle>
186 <#assign imgClass = 'corporate--product--cases--item-image'>
187 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
188 ${corporate.img(articleImageUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
189 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
190 'srcset="' + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
191 articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w"')}
192 </#if>
193 </figure>
194 </#if>
195 </#if>
196 </div>
197 </#if>
198 </#if>
199 </div>
200 </#list>
201 </div>
202
203 <#assign pcasesMasterId=56006 /> <#--referencias -->
204 <#assign pcasesLayout=(mlxMastersHelperService.getLayoutByMasterAndGroup(pcasesMasterId,scopeGroupId)!"") />
205 <#if pcasesLayout == "" >
206 <#assign pcasesMasterId=640015 /> <#--cps -->
207 <#assign pcasesLayout=(mlxMastersHelperService.getLayoutByMasterAndGroup(pcasesMasterId,scopeGroupId)!"") />
208 </#if>
209 <#if pcasesLayout != "" >
210 <#assign pcasesUrl = pcasesLayout.getFriendlyURL() />
211 <a href="${pcasesUrl}" title='${languageUtil.get(locale, "mlx.practical-case.show-more")}' class="corporate--product--cases--viewmore">${languageUtil.get(locale, "mlx.practical-case.show-more")}</a>
212 </#if>
213
214 </div>
215 </div>
216</#if>
Preguntas frecuentes
Una definición para los transportadores de rodillos (también conocidos como cintas transportadoras, bandas transportadoras o conveyors) es que son elementos que conectan diferentes puntos de un almacén o centro de producción y que se utilizan para el traslado, la acumulación y la distribución automática y continua de palets.
Los rodillos transportadores trasladan los palets con los patines alineados en el sentido del desplazamiento y apoyados perpendicularmente sobre los rodillos. Los transportadores de cadenas, en cambio, mueven los palets con los patines orientados en sentido perpendicular a su desplazamiento. Además, existen también transportadores mixtos de rodillos y cadenas, utilizados para salvar cambios de dirección y de tipo de transportador (de rodillos a cadenas o viceversa).
Los transportadores para palets no solo se utilizan para abastecer almacenes automáticos. Su instalación también resuelve múltiples necesidades relacionadas con el transporte de cargas paletizadas, como por ejemplo la interconexión de áreas diferentes dentro de un mismo almacén, la comunicación del almacén con el centro de producción o el movimiento de palets entre plantas diferentes.
Desde luego. Los transportadores se complementan con cerramientos de seguridad conformados por paneles de malla y puertas de control de acceso que delimitan el recorrido del circuito.
Sí, y para ello existen diferentes soluciones en función de la velocidad, de los flujos y de la acumulación requerida en cada caso.
Sí, ya que el circuito puede equiparse con elementos de transporte auxiliares (transportadores giratorios o elevadores, por ejemplo) que posibilitan maniobras complejas como el cambio de dirección y de orientación de desplazamiento del palet o el movimiento de palets entre diferentes niveles.
Sí. La instalación de elevadores, dispositivos de transporte que permiten desplazar verticalmente cargas paletizadas, permite que los palets circulen de forma fluida y rápida entre distintas plantas o niveles.
Sí, desde luego. Para ello, pueden construirse túneles subterráneos o puentes elevados que conectan los edificios a comunicar y por los que discurre el circuito de transportadores. De este modo, se evitan interferencias con la circulación habitual y las cargas y la instalación quedan protegidos de la intemperie.
Sí. Para ello se puede construir un foso y colocar allí el circuito. En el supuesto de que la construcción del foso no fuese posible, pueden instalarse transportadores para palets a nivel de suelo.
La velocidad de desplazamiento de los transportadores depende de la carga trasladada y puede alcanzar los 20 m/min.
Sí, existen módulos de transportadores específicamente diseñados para el traslado de medios palets, tanto con rodillos como con cadenas.
Los transportadores para palets soportan hasta 1.500 kg por palet y hasta 500 kg por medio palet.
Los transportadores para palets pueden operar en un amplio rango de temperaturas que oscila entre -30 ºC y 40 ºC. Además, Mecalux ofrece también transportadores en acero inoxidable que pueden operar en zonas húmedas (con más de un 70% de humedad relativa).
Java method "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl.getUrlByJournalArticle(com.liferay.journal.model.JournalArticle, String, long)" threw an exception when invoked on com.mecalux.util.service.impl.MlxUrlUtilServiceImpl object "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl@43669969"; see cause exception in the Java stack trace.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign productUrl = mlxUrlUtilServic... [in template "20101#20128#PRODUCT-RELATED-PRODUCTS-TAB-TPL" at line 30, column 25]
----
1<#assign cdn = (mlxUrlUtilService.getCdn(groupId))!"" />
2<#assign globalGroupId = mlxConstants.getLongConstant("GroupIds","GLOBAL")/>
3<#assign mainJA = mlxAssetHelperService.fetchLatestApprovedArticle(groupId, .vars["reserved-article-id"].data) />
4
5<#-- se busca el contenido FREEBANNER dummy relacionado -->
6<#assign relatedFreeBanner = mlxAssetHelperService.getRelatedArticlesByStructure(groupId, mainJA.getArticleId(), "FREE-BANNER-STR") />
7
8<#-- se buscan los PRODUCT y PRODUCT-SOFTWARE relacionados -->
9<#assign freeBannerRelatedProducts = mlxAssetHelperService.getRelatedArticlesByStructure(groupId, relatedFreeBanner[0].getArticleId(), ["PRODUCT-STR","SOFTWARE-SOLUTIONS-PRODUCTS-STR"]) />
10
11<div class="corporate--product--related-products">
12 <div data-js="slider" data-js-type="tiny-slider" data-js-config="{'container': '.corporate--product--related-products--slider', 'loop':false, 'navPosition': 'bottom', 'mouseDrag': 'true', 'items':1,'gutter':20, 'controlsText': ['',''], 'responsive': {'600': {'items':1},'750': {'items':2},'1280': {'items':3,'gutter': 30}}}" class="corporate--product--related-products--container" data-gtm-block-name="Related_Products">
13 <h2 class="corporate--product--related-products--title">${name.getData()}</h2>
14
15 <#if freeBannerRelatedProducts?has_content>
16 <#assign pagePath = (mlxPageInfo.mlxNavigationMenuDTO.masterName)!"" />
17
18 <div class="corporate--product--related-products--slider">
19
20 <#list freeBannerRelatedProducts as relatedProduct>
21
22 <#assign jaMapStrValues = mlxJournalHelperService.getStructureFieldValues(relatedProduct, languageId) />
23
24 <#if !(jaMapStrValues["name"]?ends_with("*"))>
25 <#assign productEntry = mlxAssetHelperService.getAssetEntryByJournalArticle(relatedProduct)!"{}" />
26 <#assign productCategory = mlxAssetHelperService.getAssetCategoryByAssetEntryAndVocabularyId(productEntry, 396288)!"{}"/>
27 <#if productCategory == "{}"> <#-- Si viene vacío no es PRODUCT-STR sino SOFTWARE-SOLUCIONS por lo ello se le pasa la categoryId de "Software de gestión de almacenes" para obtener el name y sus traducciones-->
28 <#assign productCategory = mlxAssetHelperService.getAssetCategory(396307) />
29 </#if>
30 <#assign productUrl = mlxUrlUtilService.getUrlByJournalArticle(relatedProduct, locale, groupId)?string!"" />
31
32 <#assign mlxPageInfo= mlxPageInfoService.getPageInfoByUrl(productUrl, scopeGroupId, locale)!"" />
33 <#assign pageView = mlxPageInfo?has_content?then(mlxPageInfo.getPageView(), "") />
34 <#assign pagePath = "/" + pageView?replace("_","/") />
35
36 <div class="corporate--product--related-products--item">
37 <div class="corporate--product--related-products--item-card">
38
39 <a href="${productUrl}" title='${jaMapStrValues["name"]}' class="corporate--product--related-products--item-link" data-gtm-event="click" data-gtm-event-label='${relatedProduct?counter}_${pagePath}' data-gtm-event-click-category='[pageMaster]_Related_Products'>
40 <figure class="corporate--product--related-products--item-figure">
41
42 <#assign articleImageObj = jaMapStrValues["list_imageFieldSet"] />
43 <#assign articleImageObj = articleImageObj.list_image?eval />
44 <#assign articleImage = mlxDocumentsHelperService.getDocumentUrlFromUUID(articleImageObj.uuid, "${locale}") />
45
46 <#if articleImageObj.uuid?has_content >
47 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(articleImageObj.uuid, globalGroupId) />
48 <#assign docUrl = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentUrl",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!""/>
49 <#if docUrl == ''>
50 <#assign imgUrl = articleImage />
51 <#else>
52 <#assign imgUrl = cdn + docUrl + "." + fileEntry.getVersion() + "." + fileEntry.getExtension() />
53 </#if>
54 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
55
56 <#assign imgWidth = '320'>
57 <#assign imgTitle = jaMapStrValues["name"]!imgTitle>
58 <#assign imgAlt = jaMapStrValues["name"]!imgTitle>
59 <#assign imgClass = 'corporate--product--related-products--item-image lazyload'>
60 <#assign urlParamConcat = imgUrl?contains("?")?then("&","?")>
61 ${corporate.img(imgUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
62 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
63 'srcset="' + imgUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
64 imgUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w,' +
65 imgUrl + urlParamConcat + 'imwidth=320&imdensity=1 1024w"')}
66 </#if>
67
68 </figure>
69
70 <div class="corporate--product--related-products--item-wrapper">
71 <#if productCategory != "{}">
72 <span class="corporate--product--related-products--item-upperheading">${productCategory.getTitle(locale)!""}</span>
73 </#if>
74 <h3 class="corporate--product--related-products--item-heading">${jaMapStrValues["name"]!""}</h3>
75 </div>
76
77 </a>
78 </div>
79 </div>
80 </#if>
81
82 </#list>
83
84 </div>
85
86 </#if>
87
88 </div>
89</div>
Java method "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl.getUrlByJournalArticle(com.liferay.journal.model.JournalArticle, String, long)" threw an exception when invoked on com.mecalux.util.service.impl.MlxUrlUtilServiceImpl object "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl@43669969"; see cause exception in the Java stack trace.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign assetUrl = mlxUrlUtilService... [in template "20101#20128#PRODUCT-OTHER-RELATED-TAB-TPL" at line 103, column 41]
----
1<#assign cdn = (mlxUrlUtilService.getCdn(groupId))!"" />
2
3<#assign mainJA = mlxAssetHelperService.fetchLatestApprovedArticle(groupId, .vars["reserved-article-id"].data) />
4
5<#-- Article ARTICLE-STR, Blog BLOG-POST-STR, ManualArticle MANUAL-DE-ALMACENAJE-STR, Manual Category CATEGORIA-DE-MANUAL-DE-ALMACENAJE-STR, Video VIDEO-STR, Link Module LINK-MODULE-STR -->
6<#assign otherArticleKeyList = ["ARTICLE-STR","BLOG-POST-STR","MANUAL-DE-ALMACENAJE-STR","CATEGORIA-DE-MANUAL-DE-ALMACENAJE-STR","VIDEO-STR", "LINK-MODULE-STR", "INTERVIEW-STR"] />
7<#assign currentOtherArticleRelatedLinks = (mlxAssetHelperService.getRelatedArticlesByStructure(groupId, mainJA.getArticleId(), otherArticleKeyList))![] />
8
9<#assign globalGroupId = mlxConstants.getLongConstant("GroupIds","GLOBAL")/>
10
11<#if currentOtherArticleRelatedLinks?has_content >
12 <div class="corporate--product--related-others">
13 <div class="corporate--product--related-others--container" data-js="slider" data-js-type="tiny-slider" data-js-config="{'container': '.corporate--product--related-others--slider', 'loop':false, 'navPosition': 'bottom', 'mouseDrag': 'true', 'items':1,'gutter':20, 'controlsText': ['',''], 'responsive': {'600': {'items':1},'750': {'items':2},'1280': {'items':3,'gutter': 30}}}" data-gtm-block-name="Your_Interest">
14 <#if .vars["name"].getData()?has_content >
15 <h2 class="corporate--product--related-others--title">${.vars["name"].getData()}</h2>
16 <#else>
17 <h2 class="corporate--product--related-others--title"><@corporate.mlxlanguage key="mlx.related.alsointerested" /></h2>
18 </#if>
19
20 <#-- CONST ids de structura, para poder saber que contenido nos llega -->
21 <#assign articuloStrKey = "ARTICLE-STR" />
22 <#assign manualArticleStrKey = "MANUAL-DE-ALMACENAJE-STR" />
23 <#assign manualCategoryStrKey = "CATEGORIA-DE-MANUAL-DE-ALMACENAJE-STR" />
24 <#assign videoStrKey = "VIDEO-STR" />
25 <#assign blogStrKey = "BLOG-POST-STR" />
26 <#assign linkModuleStrKey = "LINK-MODULE-STR" />
27 <#assign interviewStrKey = "INTERVIEW-STR" />
28 <#-- ====> segun estructura -->
29
30 <#assign filtersMap={} />
31 <#assign filtersLinkModuleNames=[] />
32
33 <#list currentOtherArticleRelatedLinks as journalArticle >
34
35 <#assign currStr = journalArticle.getDDMStructure().getStructureKey() />
36 <#if ( currStr == articuloStrKey ) >
37 <#assign ribbonText><@corporate.mlxlanguage key='mlx.search.news' /></#assign>
38 <#if !filtersMap[currStr]?? >
39 <#assign filtersMap=filtersMap + {currStr : [ribbonText]} />
40 </#if>
41 <#elseif ( currStr == manualArticleStrKey ) >
42 <#assign ribbonText><@corporate.mlxlanguage key='mlx.software.content.type.articles' /></#assign> <#-- No hay key de languange para manual -->
43 <#if !filtersMap[currStr]?? >
44 <#assign filtersMap=filtersMap + {currStr : [ribbonText]} />
45 </#if>
46 <#elseif ( currStr == manualCategoryStrKey ) >
47 <#assign ribbonText><@corporate.mlxlanguage key='mlx.software.content.type.articles' /></#assign> <#-- No hay key de languange para manual -->
48 <#if !filtersMap[currStr]?? >
49 <#assign filtersMap=filtersMap + {currStr : [ribbonText]} />
50 </#if>
51 <#elseif ( currStr == blogStrKey ) >
52 <#assign ribbonText><@corporate.mlxlanguage key='mlx.search.blog' /></#assign>
53 <#if !filtersMap[currStr]?? >
54 <#assign filtersMap=filtersMap + {currStr : [ribbonText]} />
55 </#if>
56 <#elseif ( currStr == videoStrKey ) >
57 <#assign ribbonText><@corporate.mlxlanguage key='mlx.software.resources.videos.title' /></#assign>
58 <#if !filtersMap[currStr]?? >
59 <#assign filtersMap=filtersMap + {currStr : [ribbonText]} />
60 </#if>
61 <#elseif ( currStr == linkModuleStrKey ) >
62 <#assign ribbonText = mlxJournalHelperService.getStructureFieldValue(journalArticle,"link_type_title",locale) />
63 <#if !filtersMap[currStr]?? >
64 <#assign ribbonArray = [ribbonText] />
65 <#assign filtersLinkModuleNames = filtersLinkModuleNames + ribbonArray />
66 <#assign filtersMap=filtersMap + {currStr : filtersLinkModuleNames} />
67 <#else>
68 <#if (!filtersMap[currStr]?seq_contains(ribbonText)) >
69 <#assign ribbonArray = [ribbonText] />
70 <#assign filtersLinkModuleNames = filtersLinkModuleNames + ribbonArray />
71 <#assign filtersMap=filtersMap + {currStr : filtersLinkModuleNames} />
72 </#if>
73 </#if>
74 <#elseif ( currStr == interviewStrKey ) >
75 <#assign ribbonText><@corporate.mlxlanguage key='mlx.interviews.title' /></#assign>
76 <#if !filtersMap[currStr]?? >
77 <#assign filtersMap=filtersMap + {currStr : [ribbonText]} />
78 </#if>
79 </#if>
80 </#list>
81
82 <#if (filtersMap?size > 1) >
83
84 <div class="corporate--product--related-others--filters">
85 <button class="corporate--product--related-others--chip active" data-js-filter="all" data-gtm-block-name="Your-Interest" data-gtm-event="clickfilter" data-gtm-event-label='All'><@corporate.mlxlanguage key="mlx.theme.all" /></button> <#-- Todos -->
86
87 <#list filtersMap as key, filterArrayNames >
88 <#list filterArrayNames as filterValue >
89 <#assign gtmTextFormat = filterValue?replace(" ", "-") />
90 <button class="corporate--product--related-others--chip" data-js-filter='${filterValue?replace(" ", "-")}' data-gtm-block-name="Your_Interest" data-gtm-event="clickfilter" data-gtm-event-label='${gtmTextFormat}'>${filterValue}</button>
91 </#list>
92 </#list>
93
94 </div>
95
96 </#if>
97
98 <div class="corporate--product--related-others--slider" data-gtm-block-name="Your_Interest">
99
100 <#list currentOtherArticleRelatedLinks as journalArticle >
101
102 <#assign currStr = journalArticle.getDDMStructure().getStructureKey() >
103 <#assign assetUrl = mlxUrlUtilService.getUrlByJournalArticle(journalArticle,locale, groupId)?string />
104 <#assign journalArticleValues = (mlxJournalHelperService.getStructureFieldValues(journalArticle, locale))!"" />
105 <#assign magazineTitle = (journalArticleValues["name"])!"" />
106 <#assign magazineDescription = (journalArticleValues["description"])!"" />
107 <#assign magazineImage = (journalArticleValues["list_image"])!"" />
108
109 <#if ( currStr == articuloStrKey ) >
110 <#assign ribbonText><@corporate.mlxlanguage key='mlx.search.news' /></#assign>
111 <#assign magazineTitle = (journalArticleValues["article_name"]) />
112 <#assign magazineImage = (journalArticleValues["image_list"])!"" />
113 <#elseif ( currStr == manualArticleStrKey ) >
114 <#assign ribbonText><@corporate.mlxlanguage key='mlx.software.content.type.articles' /></#assign> <#-- No hay key de languange para manual -->
115 <#assign magazineTitle = journalArticleValues.parentStructureFieldSet420316.article_name />
116 <#assign magazineImage = (journalArticleValues.parentStructureFieldSet420316["image_list"])!"" />
117 <#elseif ( currStr == manualCategoryStrKey ) >
118 <#assign ribbonText><@corporate.mlxlanguage key='mlx.software.content.type.articles' /></#assign> <#-- No hay key de languange para manual -->
119 <#assign magazineImage = (journalArticleValues["social_networks_image"])!"" />
120 <#assign magazineDescription = (journalArticleValues["text"])!"" />
121 <#elseif ( currStr == blogStrKey ) >
122 <#assign ribbonText><@corporate.mlxlanguage key='mlx.search.blog' /></#assign>
123 <#assign magazineDescription = (journalArticleValues["list_summary"])!"" />
124 <#elseif ( currStr == videoStrKey ) >
125 <#assign ribbonText><@corporate.mlxlanguage key='mlx.software.resources.videos.title' /></#assign>
126 <#assign magazineImage = (journalArticleValues["social_networks_image"])!"" />
127 <#elseif ( currStr == linkModuleStrKey ) >
128 <#assign ribbonText = (journalArticleValues["link_type_title"])!"" />
129 <#assign assetUrl = (journalArticleValues["link_automatic"])!"" />
130 <#if !assetUrl?has_content >
131 <#assign assetUrl = (journalArticleValues["link_manual"])!"" />
132 <#else>
133 <#-- split the string to just get the page layout id , groupID and if its a private layout -->
134 <#assign linkPageObj = assetUrl?eval />
135 <#assign linkPageId = getterUtil.getLong(linkPageObj.layoutId) />
136 <#assign linkGroupId = getterUtil.getLong(linkPageObj.groupId) />
137 <#assign linkPrivate = linkPageObj.privateLayout />
138
139 <#-- get Friendly URL -->
140 <#assign assetUrl = mlxUrlUtilService.getUrlByLayoutId(linkGroupId, linkPageId, linkPrivate, locale) />
141 </#if>
142
143
144 <#assign newTab = (journalArticleValues["target"])!false />
145 <#assign targetAttr = "" />
146 <#if newTab >
147 <#assign targetAttr = 'target="_blank"' />
148 </#if>
149 <#elseif ( currStr == interviewStrKey ) >
150 <#assign ribbonText><@corporate.mlxlanguage key='mlx.interviews.title' /></#assign>
151 <#assign magazineImage = (journalArticleValues.hero["hero_image"])!"" />
152 <#assign magazineTitle = (journalArticleValues.hero["hero_title"])!"" />
153 </#if>
154
155 <#if !magazineImage?has_content >
156 <#assign magazineImage = "https://mecaluxes.cdnwm.com/documents/20128/455220/article-generic.jpg/90759464-6e87-2453-9b8f-bf012535f258?t=1513270722000&e=jpg" /> <#-- Imagen default en caso de artículos antiguos sin imagen -->
157 <#assign articleImage = {} />
158 <#else>
159 <#assign articleImage = magazineImage?replace('\\u','')?eval />
160 <#assign magazineImage = mlxDocumentsHelperService.getDocumentUrlFromUUID(articleImage.uuid, locale) />
161 </#if>
162
163 <div class="corporate--product--related-others--item" data-js-filter-values='${ribbonText?replace(" ", "-")}'>
164 <div class="corporate--product--related-others--item-card">
165 <#assign mlxPageInfo= mlxPageInfoService.getPageInfoByUrl(assetUrl, scopeGroupId, locale)!"" />
166 <#assign pageView = mlxPageInfo?has_content?then(mlxPageInfo.getPageView(), "") />
167 <#assign pagePath = "/" + pageView?replace("_","/") />
168 <a href="${assetUrl}" title="${magazineTitle}" class="corporate--product--related-others--item-link" ${targetAttr!} data-gtm-event="click" data-gtm-event-label='${journalArticle?counter}_${pagePath}' data-gtm-event-click-category='[pageMaster]_Your_Interest' >
169 <figure class="corporate--product--related-others--item-figure">
170
171 <#if articleImage.uuid?has_content >
172 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(articleImage.uuid, globalGroupId) />
173 <#assign docUrl = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentUrl",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!""/>
174 <#if docUrl == ''>
175 <#assign imgUrl = magazineImage />
176 <#else>
177 <#assign imgUrl = cdn + docUrl + "." + fileEntry.getVersion() + "." + fileEntry.getExtension() />
178 </#if>
179 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
180
181 <#assign imgWidth = '320'>
182 <#assign imgTitle = magazineTitle!imgTitle>
183 <#assign imgAlt = magazineTitle!imgTitle>
184 <#assign imgClass = 'corporate--product--related-others--item-image lazyload'>
185 <#assign urlParamConcat = imgUrl?contains("?")?then("&","?")>
186 ${corporate.img(imgUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
187 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
188 'srcset="' + imgUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
189 imgUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w,' +
190 imgUrl + urlParamConcat + 'imwidth=320&imdensity=1 1024w"')}
191 <#else>
192 <#assign imgUrl = magazineImage />
193 <#assign imgWidth = '320'>
194 <#assign imgTitle = magazineTitle!imgTitle>
195 <#assign imgAlt = magazineTitle!imgTitle>
196 <#assign imgClass = 'corporate--product--related-others--item-image lazyload'>
197 <#assign urlParamConcat = imgUrl?contains("?")?then("&","?")>
198 ${corporate.img(imgUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
199 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
200 'srcset="' + imgUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
201 imgUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w,' +
202 imgUrl + urlParamConcat + 'imwidth=320&imdensity=1 1024w"')}
203 </#if>
204 </figure>
205 <div class="corporate--product--related-others--item-wrapper">
206 <span class="corporate--product--related-others--item-upperheading">${ribbonText}</span>
207 <h3 class="corporate--product--related-others--item-heading">${magazineTitle}</h3>
208 </div>
209 </a>
210 </div>
211 </div>
212
213 <#assign magazineTitle = "" />
214 <#assign magazineDescription = "" />
215 <#assign magazineImage = "" />
216 <#assign lazyImage = "" />
217 <#assign assetUrl = "" />
218 <#assign ribbonText = "" />
219 <#assign target = "" />
220
221 </#list>
222 </div>
223 </div>
224 </div>
225</#if>
Consulte con un experto